こんにちは。当ブログを運営しているユニークスです。
この記事では、
 悩む人
悩む人ブログのトップページにTwitterのタイムラインを埋め込む方法を知りたい。
こういった疑問に答えていきます。
Twitterのタイムラインをトップページに表示することで、「どんな人がこのブログを書いているのか」を知ることができます。
サイトの信頼度を高めることにもつながりますので、まだの方はぜひ導入しておきましょう。
Twitterのタイムラインを埋め込む方法


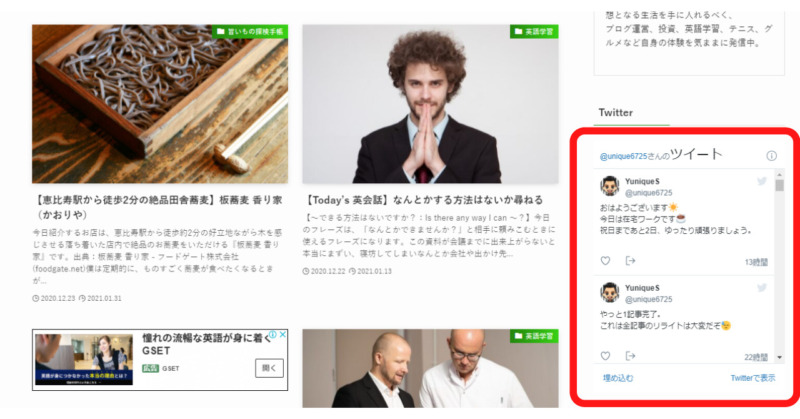
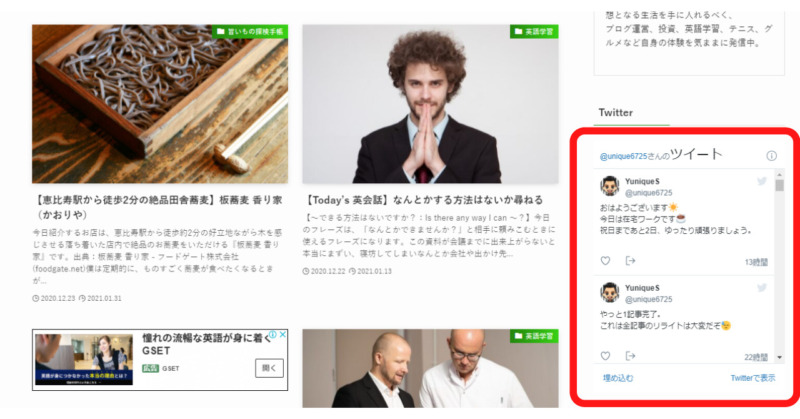
では早速、Twitterのタイムラインを埋め込む方法を解説していきます。ちなみに設定するとこのような表示になります。


Twitter側の設定作業




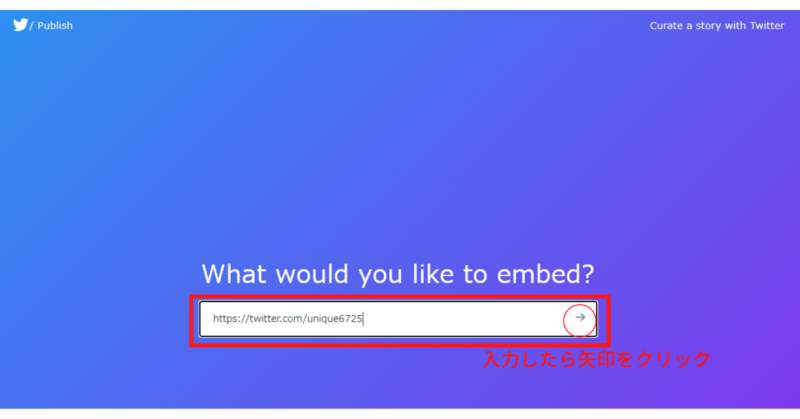
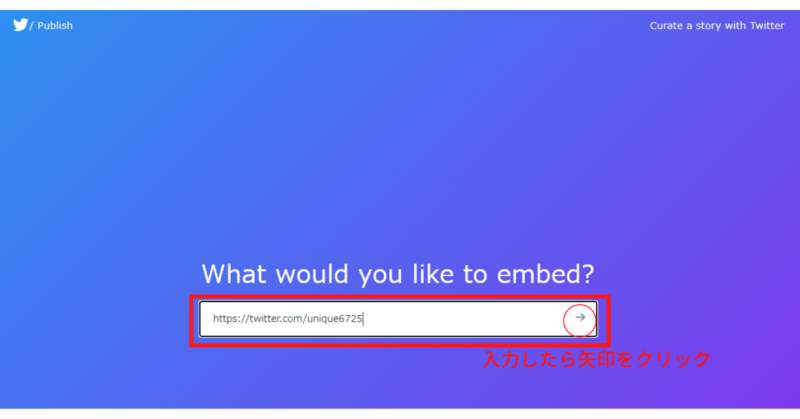
入力欄に、埋め込みたい自分のアカウントのTwitterアドレスを入力します。
Twitterアドレスは、『https://twitter.com/ユーザーID』です。
私の場合は、『https://twitter.com/unique6725』となります。
入力が完了したら矢印ボタン、または、エンターキーを押すと次の画面に移ります。


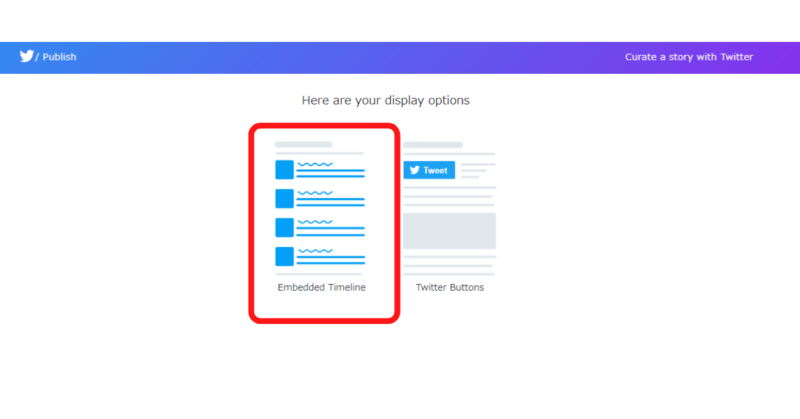
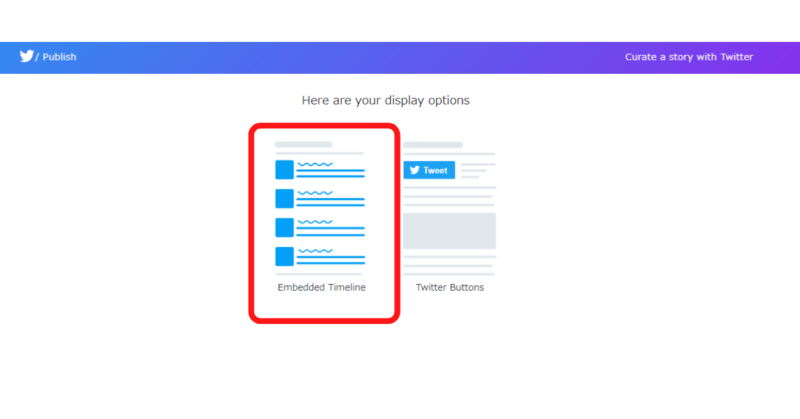
画面が下に移動したら、タイムライン表示の選択画面がでてきますので左側にある『Embeded Timeline』を選びます。するとコードが表示されます。


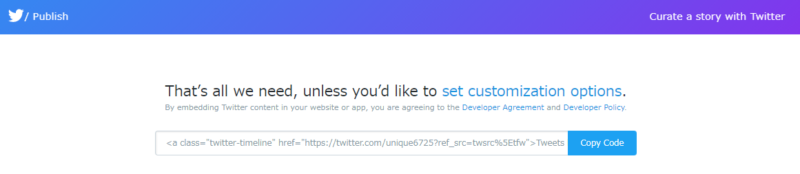
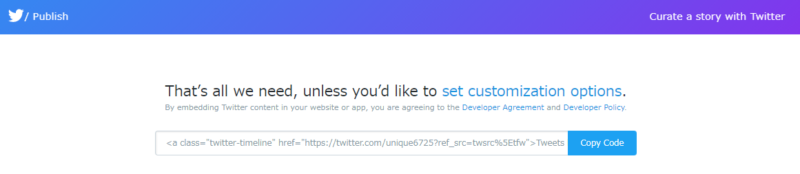
上記のようにコードが表示されると思いますが、実際にブログに表示するタイムラインの高さを調整します。
『set customization options』をクリックします。


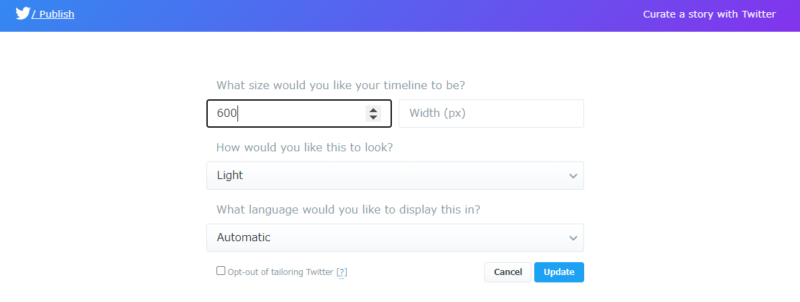
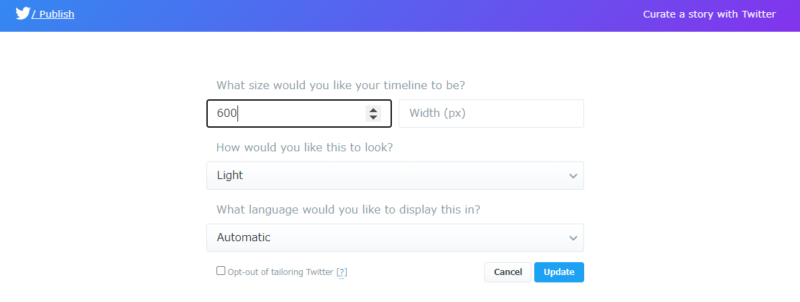
すると、上記のようなメニューが表示されるので、『What size would you like your timeline to be?』の質問に対して、左側の『Height(px)』の入力欄に高さを入力します。
400~600程度に設定しておくのがよいと思いますので、入力出来たら『Update』をクリックします。
WordPress側の設定作業
ここまで完了したらWordpress側の設定に移っていきます。


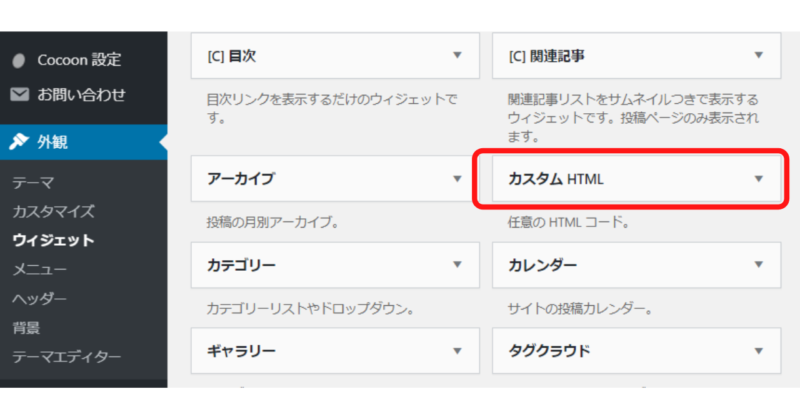
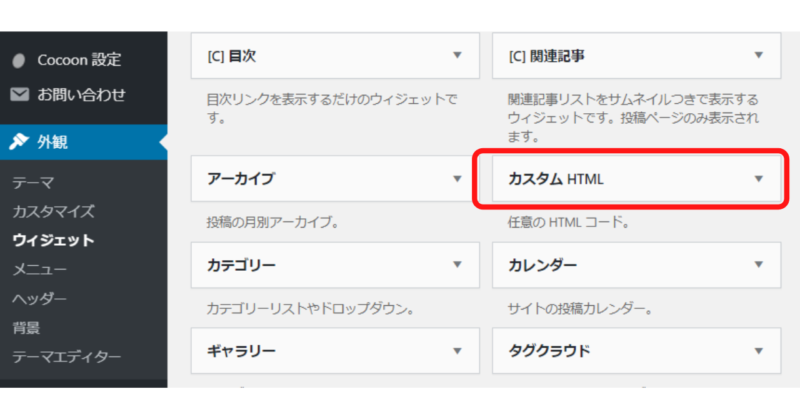
WordPressダッシュボードの『外観』から『ウィジェット』を選択し、その中の『カスタムHTML』をクリックします。


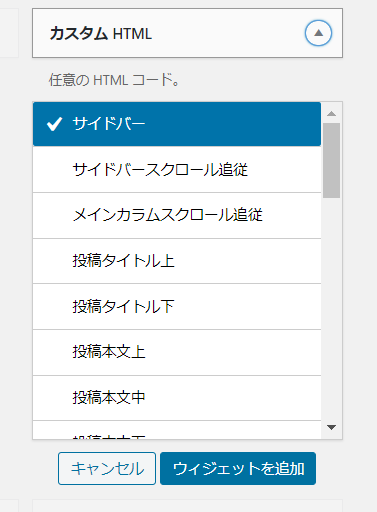
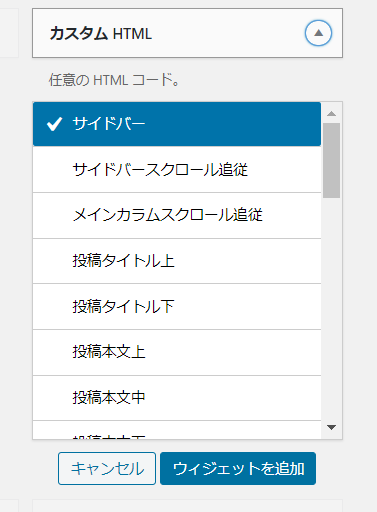
続いて、『サイドバー』を選択し『ウィジェットを追加』します。
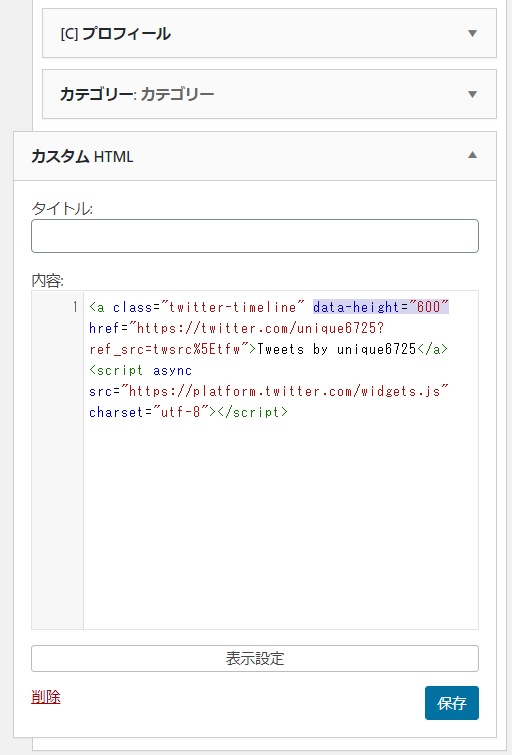
すると、画面右側のサイドバーメニューに『カスタムHTML』が追加されますので、タイトルをTwitterと設定して『内容』の中に先ほどコピーしたTwitterのコードを貼り付けます。
問題なければブログにTwitterのタイムラインが埋め込まれているはずです。
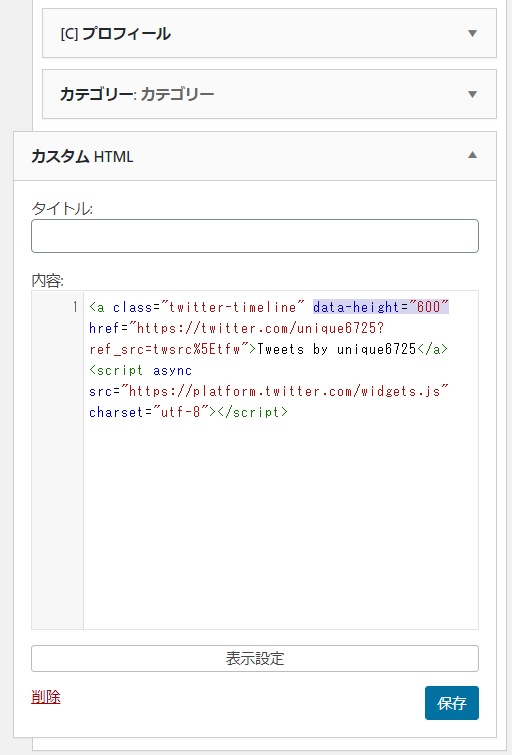
補足:高さを再調整する方法
設定後に、「やはりタイムラインの表示高さを変更したい」となった場合、再度同じ手順を踏まなくても高さを調整可能です。


上の画面で選択されている『data-height=”600″』の600の部分を任意の値に設定し、保存をクリックすることで高さの調整ができます。
自分の好みの表示サイズを探してみてください。
まとめ: Twitterのタイムラインを埋め込む方法
いかがでしたでしょうか。
Twitterのタイムラインがブログにあると、検索から流れてきた訪問者がフォローしてくれる可能性も高まりますので、PVアップのためにもぜひ設置しておきましょう。




それではまた。








コメント